
Comment loguer efficacement en javascript
Il est toujours utile de loguer, du moins lorsque l’on développe. Mais il faut avouer que bien souvent nos logs ne ressemblent à rien surtout lorsque l’on veut vérifier des données plus complexes qu’un simple string ou qu’un entier.
Je vais donc vous présenter quelques astuces pour vous faciliter la vie.
Différents affichages
Vous pouvez, en fonction de ce que vous voulez afficher, choisir la méthode d’affichage correspondante dans votre console.
Simple
Une simple ligne de texte considérés comme faisant partie du level “info”.
console.log('Attention ca bug !');![]()
Info
Je vous avoue ne pas trop cerner la différence avec les logs simples car ils font tous deux partie du level “info”.
console.info('Script correctement exécuté.');![]()
Warning
Beaucoup plus visuel, les warnings se présenteront dans une ligne orangée bien visible et seront regroupés sous le level “warnings”.
console.warn('Ca ne plante pas mais fait gaffe !');![]()
Error
Encore plus visible avec sa belle couleur rouge qui fait peur, les logs d’erreurs sont évidemment regroupés sous le level “errors”.
console.error('Attention ca bug !');![]()
Attention, ils ne sont qu’informatif et ne stopperont pas l'exécution de votre script.
Nettoyer la console
Si vous vous perdez dans votre console, il est possible de la nettoyer via la commande suivante
console.clear();Taguer vos logs
Petite astuce assez simple mais bien souvent méconnue, le fait de taguer vos logs.
Si vous écrivez plusieurs logs de suite, vous n’aurez que la valeur d’affichée. Si vous ajoutez votre tag avant, vous aurez une lecture bien plus simple.
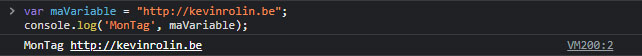
var maVariable = "http://kevinrolin.be";
console.log('MonTag', maVariable);
Loguer plusieurs variables en une fois
Demi astuce: il est parfois intéressant de ressortir plusieurs logs en une fois et pour se faire, il suffit d'insérer nos valeurs dans un tableau directement lors du log.
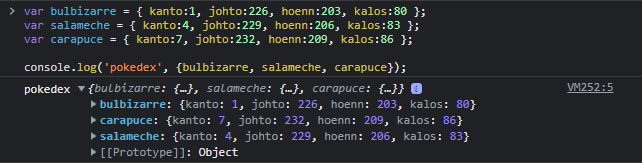
var bulbizarre = { kanto:1, johto:226, hoenn:203, kalos:80 };
var salameche = { kanto:4, johto:229, hoenn:206, kalos:83 };
var carapuce = { kanto:7, johto:232, hoenn:209, kalos:86 };
console.log('pokedex', {bulbizarre, salameche, carapuce});
Chronométrer le temps d'exécution
Nerf de la guerre: la vitesse d’exécution. Mais pour savoir ce qui doit être amélioré, il nous faut des chiffres. Ici aussi, nous avons l’outil parfait et déjà intégré.
Une commande pour lancer le chrono, une seconde pour l’arrêter et afficher le temps.
Bonus: vous pouvez lancer plusieurs chronos en même temps, Il vous suffit d’utiliser des tags différents.
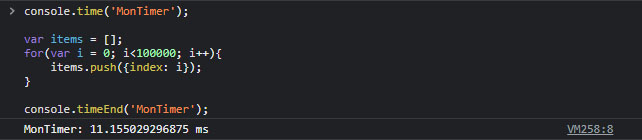
console.time('MonTimer');
var items = [];
for(var i = 0; i<100000; i++){
items.push({index: i});
}
console.timeEnd('MonTimer');
Compter les itérations simplement
Il y a de grande chance que vous comptiez vos itérations à l’ancienne avec un bon vieux “i++”. Mais dés qu’il faut compter de façon récursive, ça devient vite complexe.
Heureusement, ici aussi, un outil tout simple est disponible et s'incrémentera à chaque appel !
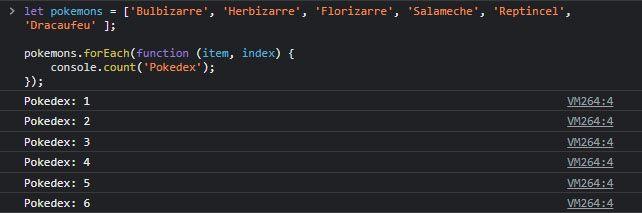
let pokemons = ['Bulbizarre', 'Herbizarre', 'Florizarre', 'Salameche', 'Reptincel', 'Dracaufeu' ];
pokemons.forEach(function (item, index) {
console.count('Pokedex');
});
Attention, il n’y a pas de reset automatique. Pour ce faire, utiliser la commande suivante
console.countReset('Pokedex');Affichage d’un tableau
Faire un log d’un tableau est généralement une plaie tellement c’est illisible.
Mais encore une fois il existe la fonction permettant un affichage qui change la vie !
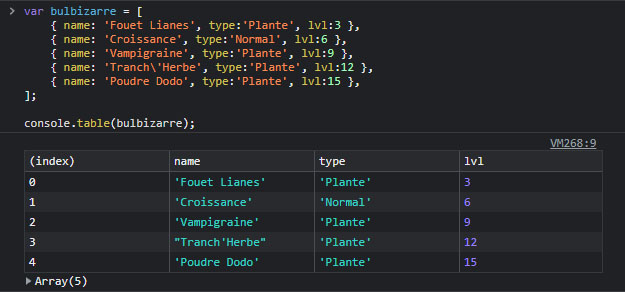
var bulbizarre = [
{ name: 'Fouet Lianes', type:'Plante', lvl:3 },
{ name: 'Croissance', type:'Normal', lvl:6 },
{ name: 'Vampigraine', type:'Plante', lvl:9 },
{ name: 'Tranch\'Herbe', type:'Plante', lvl:12 },
{ name: 'Poudre Dodo', type:'Plante', lvl:15 },
];
console.table(bulbizarre);
Et vous pouvez même cliquer sur les en-têtes pour trier les colonnes !
Grouper les logs
Si vous souhaitez loguer par fonction ou par itération, il devient vite difficile de s’y retrouver entre le premier groupe d’informations et le suivant.
Une fonction permet de regrouper facilement tous les logs générés entre l’appel de début et celui de fin.
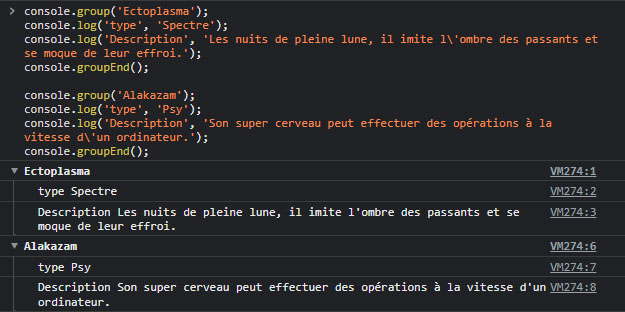
console.group('Ectoplasma');
console.log('type', 'Spectre');
console.log('Description', 'Les nuits de pleine lune, il imite l\'ombre des passants et se moque de leur effroi.');
console.groupEnd();
console.group('Alakazam');
console.log('type', 'Psy');
console.log('Description', 'Son super cerveau peut effectuer des opérations à la vitesse d\'un ordinateur.');
console.groupEnd();
Le mot de la fin
Tout ça ne va pas spécialement révolutionner votre façon de travailler mais il faut avouer qu’il y a quelques méthodes bien sympa qui nous faciliteront la vie!
Perso, je retiens console.table(); qui est juste magnifique !