
Creer son serveur Node.JS
Node.JS… Un nom que l’on entend depuis quelques années maintenant mais qui reste obscur pour ceux qui n’ont pas encore pris la peine de s’y plonger.
Après tout, lorsqu’on annonce “serveur web en JavaScript” ça laisse perplexe.
Mais qu’en est-il vraiment?
Première erreur, non ce n’est pas un serveur fait en JS mais bien en C, C++ et JS.
Pour la partie JS, le système repose sur le moteur V8 développé par google pour ses navigateurs.
Au final, nous avons donc la possibilité d'exécuter des scripts .js mais ayant accès à des fonctionnalités plus profondes comme par exemple: l’accès réseau.
Dans les utilisations les plus courantes, on retrouve:
- Services API pour les applications web et mobiles.
- Applications de chat en temps réel grâce aux fonctionnalités de gestion de sockets.
- Outils de développement pour automatiser diverses tâches.
- Applications IOT en raison de sa capacité à gérer efficacement les entrées/sorties asynchrones.
Mais on va commencer par quelque chose de plus simple, on va voir ensemble comment mettre rapidement en place un petit serveur basique et afficher notre premier “Hello World”.
Step1: Pre-requis
On va commencer par la base: pour développer du node... il faut un serveur node.js !
Donc la première chose à faire est d'installer le nécessaire en local.
Étant sous windows, je vous conseille d'utiliser NVM qui facilite grandement l'installation de node.js et permet de switcher facilement entre différentes versions.
https://github.com/coreybutler/nvm-windows
Maintenant que notre gestionnaire est en place, installons la dernière version en exécutant ces commandes:
nvm install latest
nvm use latestPensez à fermer et rouvrir votre terminal après.
Vous aurez également besoin de NPM mais pour le coup, il est intégré à node.js et ça c'est bien.
Step2: Préparer la config du serveur
Ouvrez votre terminal préféré et créez le dossier qui contiendra votre serveur. On se déplace ensuite dans celui-ci.
mkdir nodejs_test
cd nodejs_testPour gérer efficacement notre projet et ces dépendances, nous allons avoir besoin d’un fichier package.json qui, pour faire simple, est le fichier de gestion du projet et des dépendances comparable à notre composer.json en php.
nano package.jsonLe contenu définit notre application. Attention, pensez à bien choisir un "name" unique et ne pas choisir un terme qui pourrait être réservé.
{
"name": "my-first-server",
"version": "0.0.1",
"description": "my first server in nodeJS",
"dependencies": {}
}Step3: Les dépendances
A titre de rappel, le concept de NodeJs pourrait se limiter à "C'est du js mais qui s'exécute sur un serveur". Ce qui signifie que par défaut, vous ne disposez que des fonctions de base de JavaScript. Pas super utile… Mais heureusement, comme pour tout langage, il existe différents frameworks pour vous faciliter la vie et faire la liaison entre le javascript et le C/C++ qui fait tourner le serveur.
Après une rapide recherche, je suis parti sur le plus répandu: Express.js
Nous allons donc l'installer en utilisant simplement la commande suivante:
npm install expressStep4: Hello World
Pour moi qui ai l'habitude de Symfony et donc d'une structure à respecter... je me suis senti perdu la première fois...
Ici, un simple fichier js suffit et pour ce qui est du nom c'est libre, seul l'extension compte !
Nous allons donc créer notre monSuperFichierQuiCreeUnServeur.js à la racine de notre projet.
…
Non on va faire simple: server.js
nano server.jsNous allons maintenant écrire quelques lignes permettant de tester notre serveur.
Tout d'abord, on initialise express (notre framework):
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);On va ensuite définir une route correspondant à la racine du serveur qui affichera notre message:
app.get('/', (req, res) => {
res.send("Hello world
");
});Dernière étape mais la plus importante, préciser à notre serveur sur quel port notre code devra écouter.
server.listen(5000, () => {
console.log('listening on *:5000');
});Vous l'aurez compris, vous pouvez lancer autant de serveurs qu'il y a de ports disponibles ou du moins tant que votre machine tiendra la charge !

Step5: Lancement du serveur
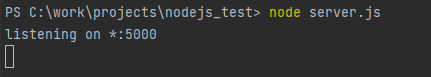
C'est l'heure de vérité, on démarre le serveur en exécutant la commande suivante
node server.jsNotre serveur est lancé et écoute déjà !

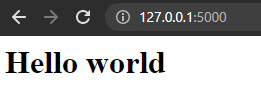
Il n'y a plus qu'à tester en accédant à l’adresse http://127.0.0.1:5000

StepBonus: Récupération d'un paramètre
Petit bonus, nous allons personnaliser notre message en récupérant le nom passé en paramètre.
app.get('/', (req, res) => {
if( req.query.name )
res.send('Hello '+req.query.name+'
');
else
res.send('Hello world
');
});N’oubliez pas de kill (CTRL+C) le serveur et de le relancer.
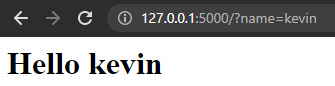
On y accède avec le paramètre "name"
http://127.0.0.1:5000/?name=kevin

Conclusion
Nous voici avec un petit serveur en local faisant tourner notre script.
Simple et efficace mais on va être honnête, je ne me vois pas créer un site entier en node.js. Par contre, j’ai pas mal d’idées de petits services qui seraient parfaits comme par exemple un système de notifications internes grâce à une petite librairie que j’ai découvert lors de mes recherches. Je reviendrai très vite vers vous avec un petit post à ce sujet lorsque je l’aurai testé.
Et comme je suis sympa, je vous propose le git du projet !